728x90
querySelector 은 HTML 요소의 특정 name, id, class 상관없이 CSS 선택자를 사용하여 요소를 찾는 것이 가능하다.
또한 같은 id 와 class가 존재하더라도 첫번재 요소만 반환한다.
//문서의 첫번째 div 요소
document.querySelector("div");
//class 요소
document.querySelector(".example");
//id 요소
document.querySelector("#example");
//문서의 첫번재 div 요소 안의 클래스 요소
document.querySelector("div.example");
간혹 HTML 문서 내부의 전체 div 요소를 불러 내고 싶은 경우가 있을 것이다.
그럴때는 querySelectorAll 함수를 사용하여 준다
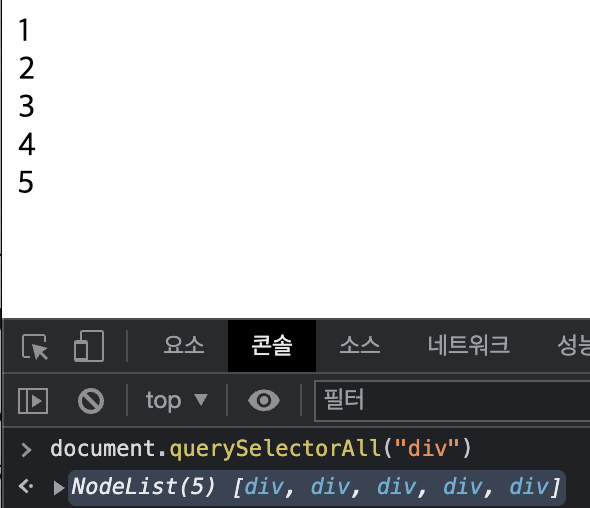
document.querySelectorAll("div");
결과 값은 HTML 내부의 있는 모든 div 요소들이 array 형식으로 정렬된다.

728x90
'Front-end School > JS' 카테고리의 다른 글
| [Javascript] 콜백함수(Callback Function)란? (1) | 2022.02.03 |
|---|---|
| [Javascript] 반복문_for 문 뽀개기 (1) | 2021.12.01 |
| [Javascript] - getElementbyId 의 사용법 (0) | 2021.11.28 |
| [Javascript] - 논리연산자_and, or (&&, ||) (1) | 2021.11.27 |
| [Javascript] - 조건문_if, else (1) | 2021.11.27 |


