Front-end School/HTML & CSS
[CSS] 가운데 정렬 #1 - 텍스트 가운데 정렬하기
.LUKA
2022. 3. 6. 03:14
728x90
CSS를 건들 때마다 매번 한 번씩은 막히고 나의 신경을 건드리는 가운데 정렬!🔥
매번 깨닫고도 또 까먹을 나이기에 나를 위해 정리를 하려고 한다. 일명 ✨가운데 정렬 프로젝트✨
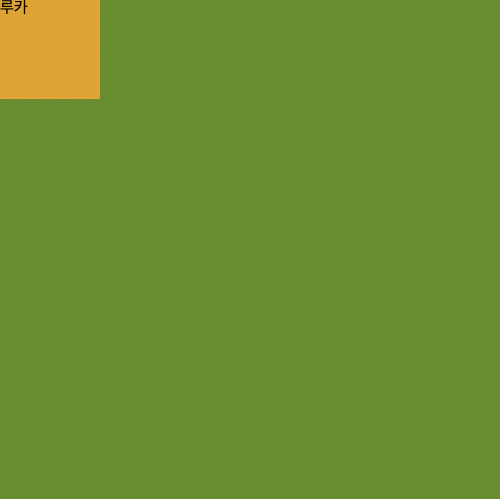
먼저 코드를 다음과 같이 입력해주고 여러 가지 가운데 정렬하는 방법들을 앞으로 살펴볼 예정이다.
<head>
<style>
div {
width: 500px;
height: 500px;
background-color: olivedrab;
}
p {
width: 100px;
height: 100px;
background-color: goldenrod;
}
</style>
</head>
<body>
<div>
<p>루카</p>
</div>
</body>
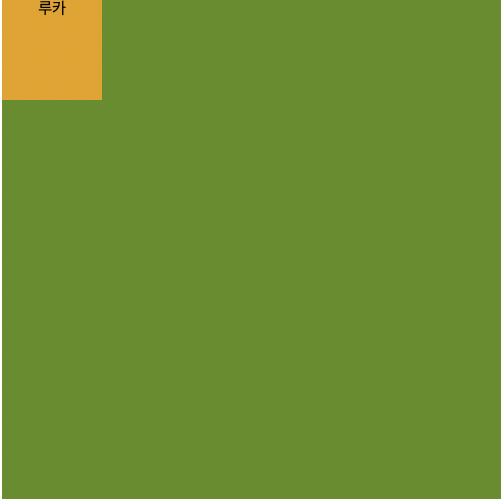
텍스트 중앙정렬
텍스트 중앙 정렬은 text-align을 사용하면 간단히 중앙 정렬이 가능하다.
div {
width: 500px;
height: 500px;
background-color: olivedrab;
text-align: center;
}
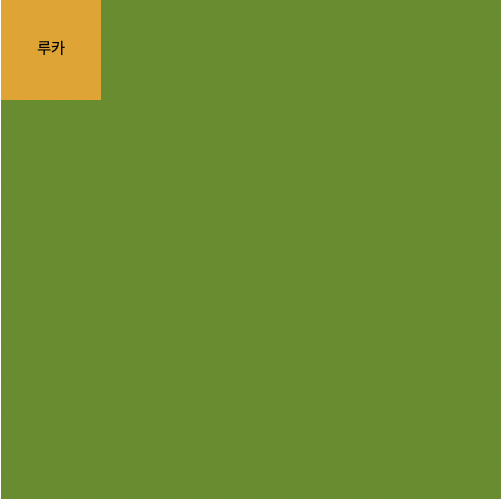
텍스트 세로 정렬
위와 같이 text-align을 이용하면 가운데 정렬이 된 것을 볼 수 있다. 그렇다면 세로 정렬은 어떻게 해야 가능할까?
세로 정렬은 line-height를 이용해 주면 된다. line-height 값을 부모의 높이만큼 지정을 해준다면 가능하다!
div {
width: 500px;
height: 500px;
background-color: olivedrab;
text-align: center;
line-height: 100px;
}
다음과 같이 부모 요소의 높이만큼 line-height값을 지정해 준다면 손쉽게 세로 정렬이 가능해진 것을 알 수 있다.
728x90